css3scratch手机版「css3」
- 资讯
- 2025-03-23
- 75
!!!做媒介查询页面大小时,一定要加:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
1)当打印的时候,执行.noprint
<style media="print">
.noprint{
display: none;
}
</style>
<p>概要Scratch是麻省理工学院开发的供儿童或者初学者学习编程的开发平台。其通过点击并拖拽的
方式,完成编程,可以使儿童或者成人编程初学者学习编程基础概念等。Scratch是一款积木式图形编程软件。 授
权协议:GPLv2 开发语言:C/C++ 官网地址:https://scratch.mit.e 阅读全文
</p>
<p>
<button onclick="print()" type="button" class="noprint">打印</button>
</p>

2)当屏幕缩小到一定值,改变样式宽高
#div1{
width: 600px;
height: 500px;
background-color: lightblue;
}
@media screen and (min-width: 500px) and (max-width: 1000px) {
#div1{
width: 200px;
height: 200px;
background-color: lightsalmon;
}
}
<div id="div1"></div>
缩小前

缩小后

3)转手机版换行
.box{
width: 800px;
margin: 0 auto;
border: 1px red solid;
}
.tilte_box{
width: 100%;
height: 50px;
float: left;
background-color:lightblue;
}
.body{
width: 800px;
}
.col25{
width: 25%;
height: 50px;
background-color: mediumpurple;
float: left;
}
.col50{
width: 50%;
height: 50px;
background-color: #5177ED;
float: left;
}
.col75{
width: 75%;
height: 50px;
background-color: #5177ED;
}
.col100{
width: 100%;
height: 50px;
background-color: lightslategray;
float: left;
}
@media screen and (min-width: 500px) and (max-width: 1000px) {
.col25{
float: none;
clear: column;
}
.col100{
float: none;
clear: column;
}.col50{
float: none;
clear: column;
}
}
<div class="box">
<div class="box_content">
<div class="tilte_box">
<div class="col100">top</div>
</div>
<div class="body">
<div class="col25" style="height: 100px">left</div>
<div class="col50" style="height: 100px">center</div>
<div class="col25" style="height: 100px">right</div>
</div>
<div class="footer">
<div class="col100">footer</div>
</div>
</div>
</div>
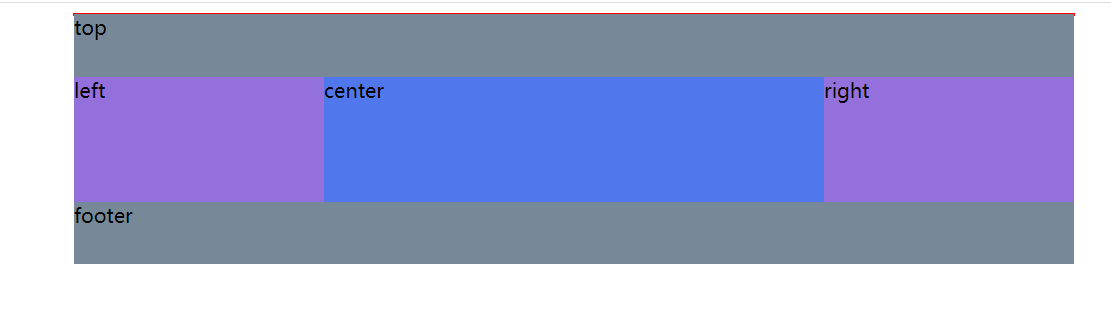
缩小前

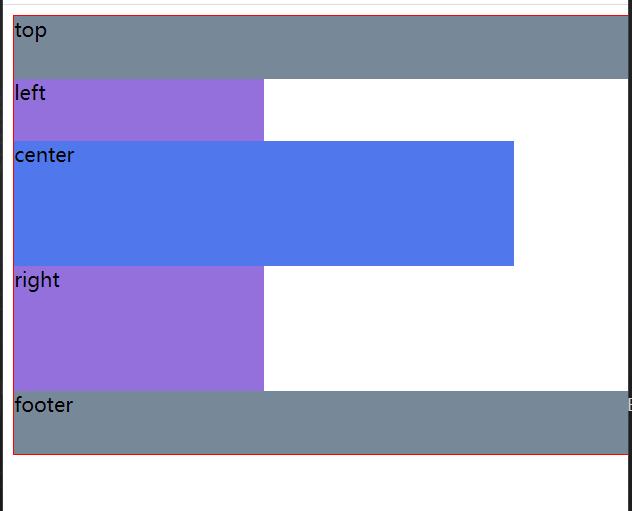
缩小后

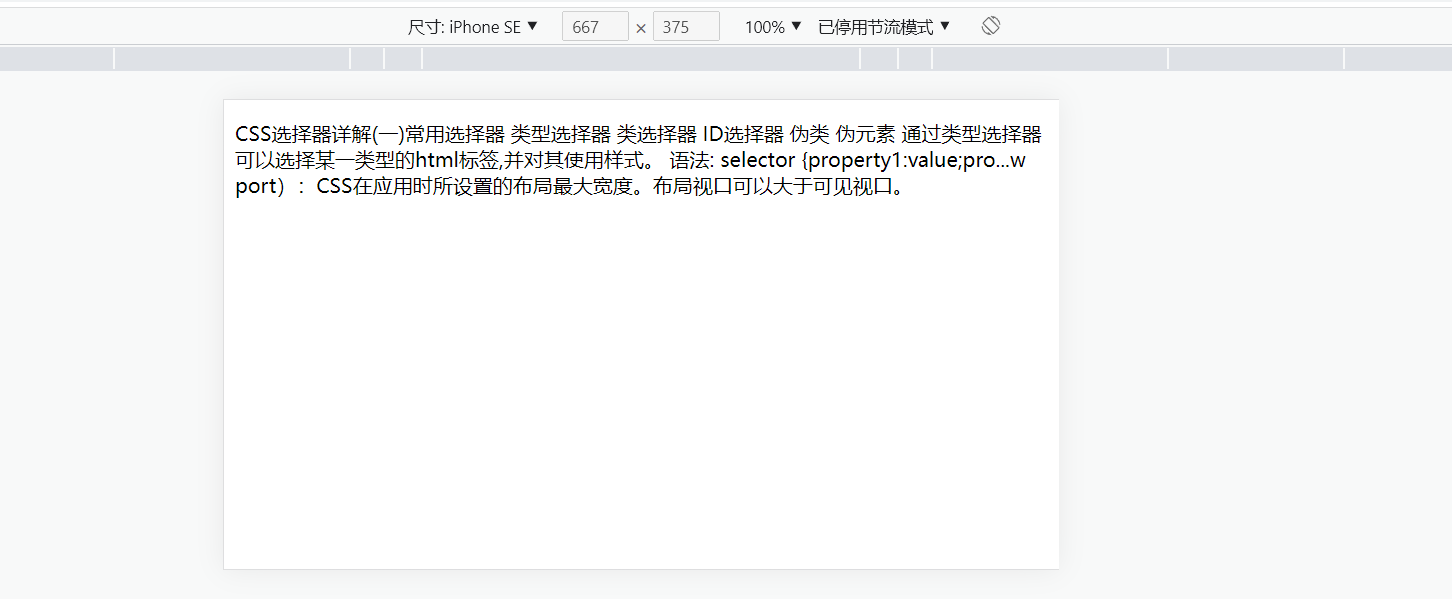
4)手机倒着的屏幕视图
initial-scale:设置页面的初始缩放值,为数字,可以带小数
minimum-scale:允许用户的最小缩放值,为数字,可以带小数
maxximum-scake允许用户的最大缩放值,为数字,可以带小数
user-scalable:是否允许用户进行缩放,no/yes
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=yes" />
<p>
CSS选择器详解(一)常用选择器 类型选择器 类选择器 ID选择器 伪类 伪元素 通过类型选择器可以选择某一类型的html标签,并对其使用样式。 语法: selector {property1:value;pro...w
port):CSS在应用时所设置的布局最大宽度。布局视口可以大于可见视口。
</p>

5)rem实现响应式布局
.box_item{
width: 10rem;
height: 10rem;
background-color: lightblue;
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
@media only screen and (max-width: 500px) {
html {
font-size: 10px;
}
}
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
<div class="box_item"></div>
缩小前

缩小后

本网信息来自于互联网,目的在于传递更多信息,并不代表本网赞同其观点。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,并请自行核实相关内容。本站不承担此类作品侵权行为的直接责任及连带责任。如若本网有任何内容侵犯您的权益,请及时联系我们,本站将会在24小时内处理完毕,E-mail:xinmeigg88@163.com
本文链接:http://www.xrbh.cn/tnews/10936.html